404CTF 2024 - Sea side channel
Ce challenge en 4 parties est l'un de ceux qui a été le moins flaggé sur...
Voici ma liste ultime des outils en ligne qui m’ont économisé des journées entières de boulot.
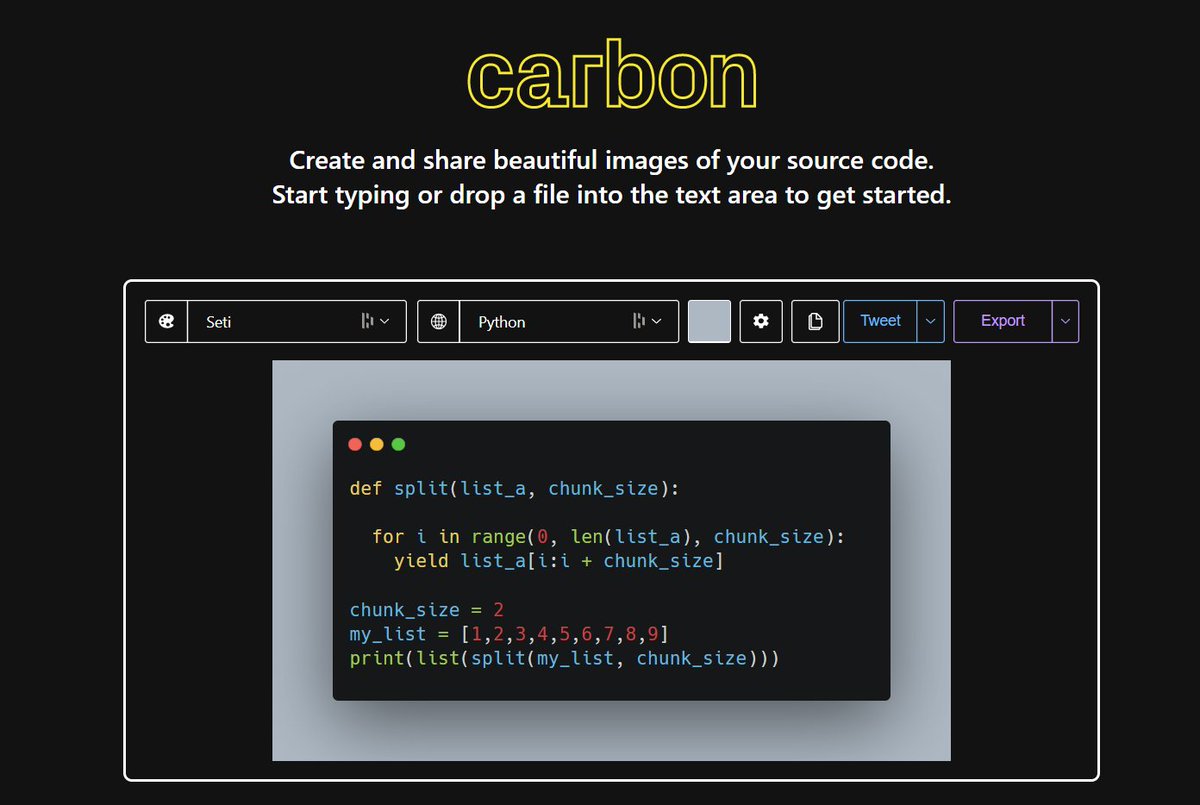
Créez et partagez des morceaux de code source en images. Incroyablement utile pour faire des belles présentations et donner de l’impact à vos tweets.

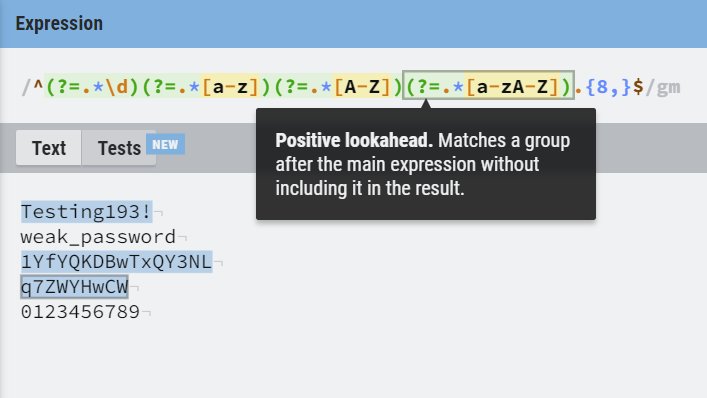
Besoin de tester ou de comprendre le fonctionnement d’une regex compliquée ? Regexr est fait pour vous !

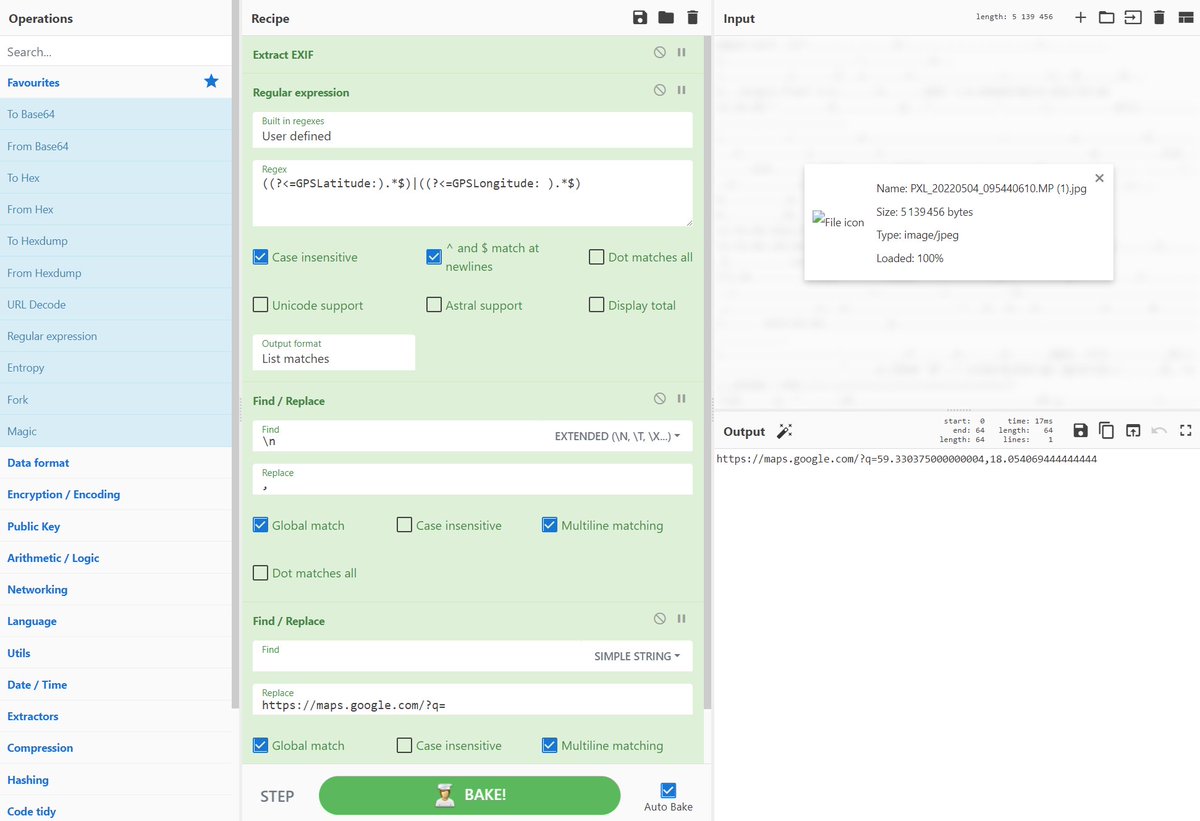
Pour faire des prototypes de chaînes de traitement de données, en mode “recette de cuisine” à partir de plein de fonctions disponibles.
Fun fact : c’est développé par le GCHQ ! (homologue britannique de la NSA)
🔗http://gchq.github.io/CyberChef/

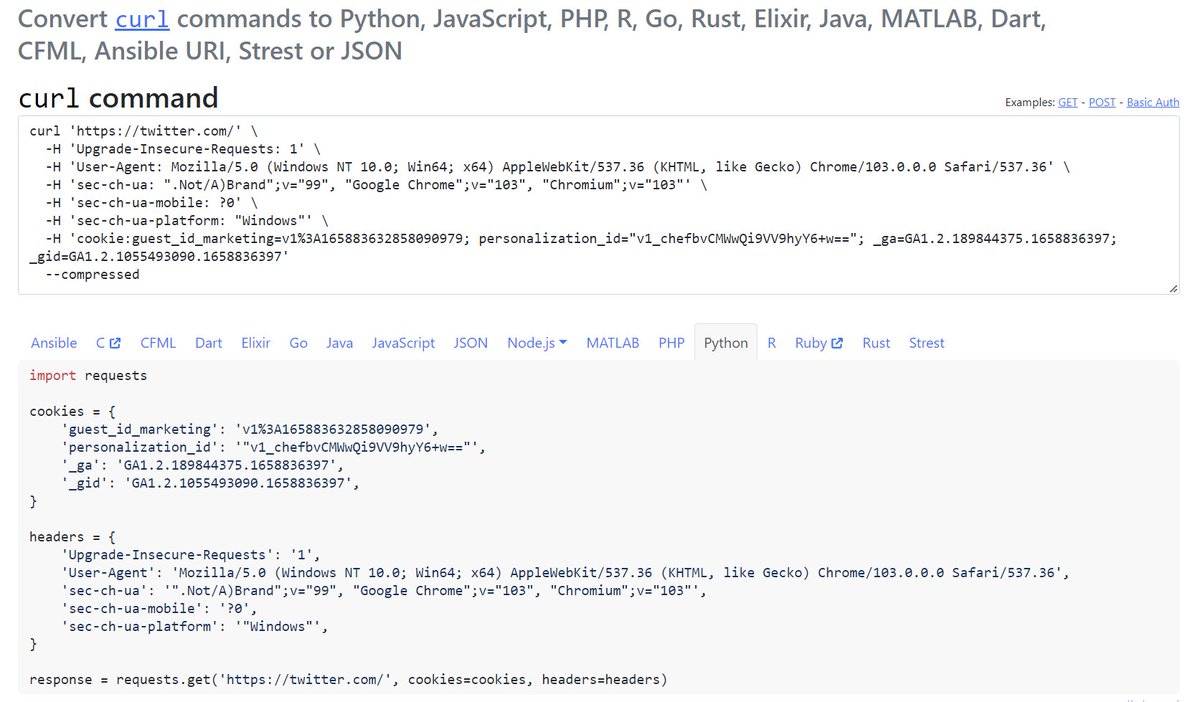
Pour automatiser une requête web en gardant les mêmes cookies et headers que votre navigateur, allez dans la console réseau et choisissez “Copy as cURL” sur la requête.
Curl Converter le transforme dans le langage de votre choix 😀

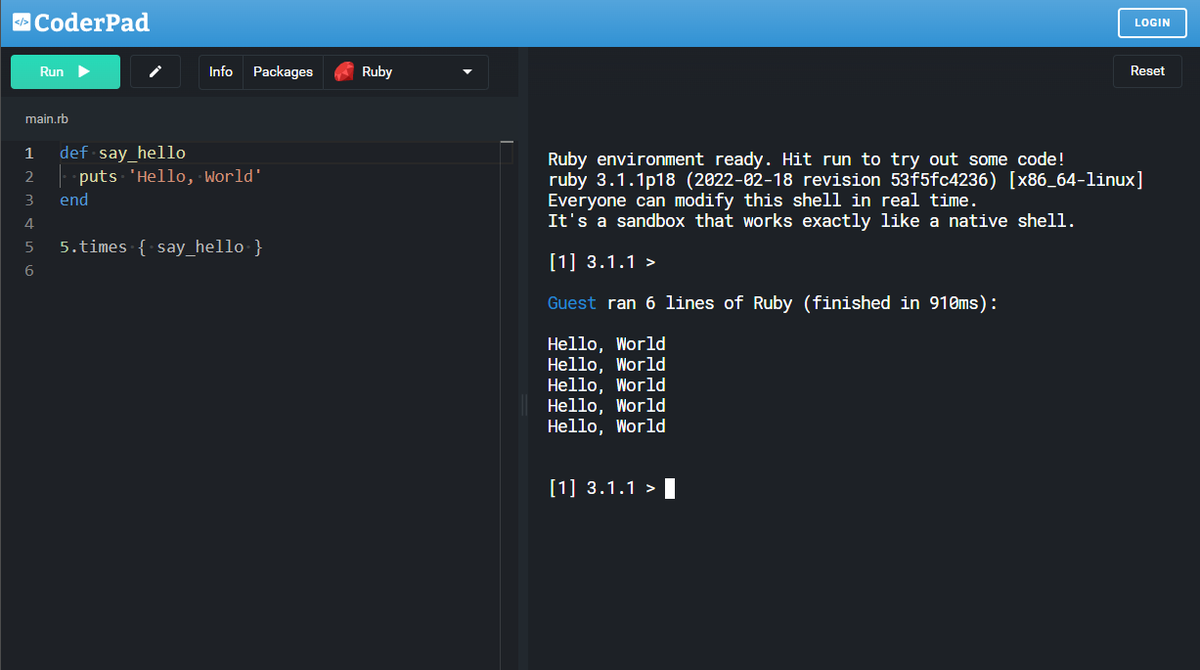
CoderPad est un IDE dans le cloud pour faire passer des entretiens techniques. Si vous avez besoin d’exécuter du code rapidement sans avoir à installer tout un environnement, la sandbox CoderPad est gratuite et supporte 36 langages !

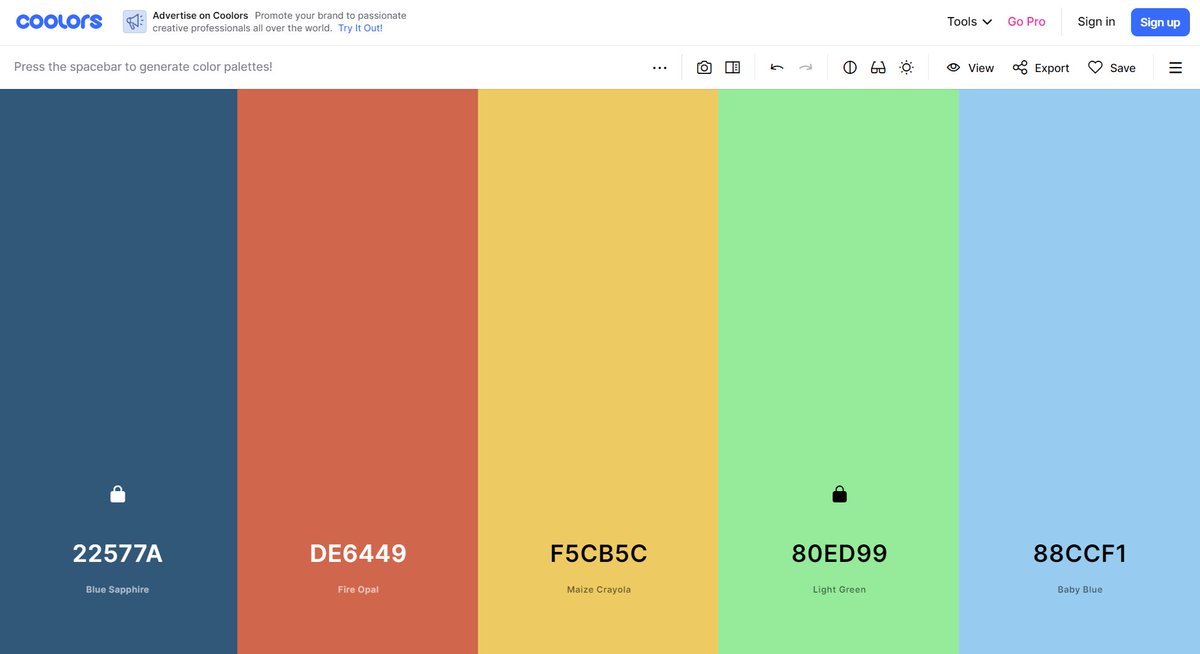
Je suis nul en design, surtout quand il s’agit de choisir des palettes de couleurs.
Coolors génère automatiquement 5 couleurs qui vont bien ensemble, verrouillez celles qui vous plaisent et changez les autres à l’infini !

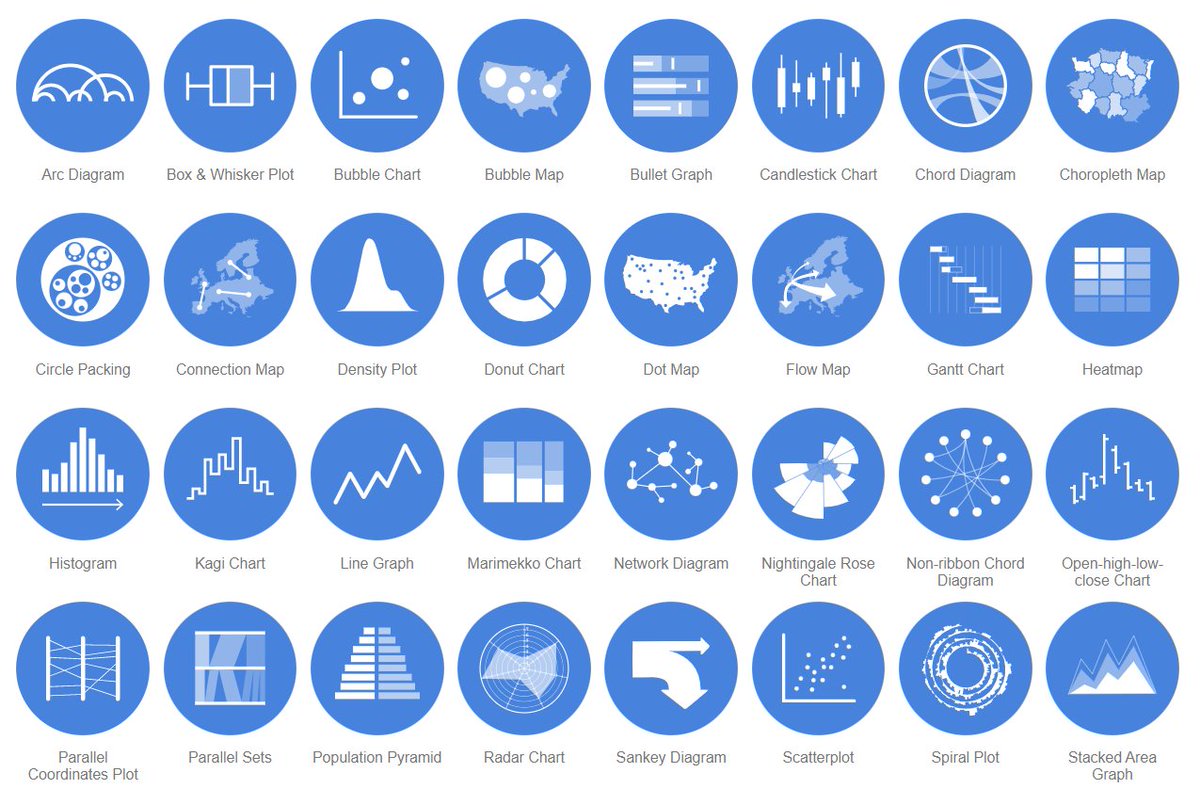
En manque d’inspiration pour créer une visualisation de données qui marquera les esprits ? Faites un tour sur ce site qui vous donnera plein d’idées et des exemples de code Python/R pour les réaliser.

Un éditeur de design et d’images assez complet, c’est ce que j’utilise pour illustrer mes threads et créer des diapos élégantes.

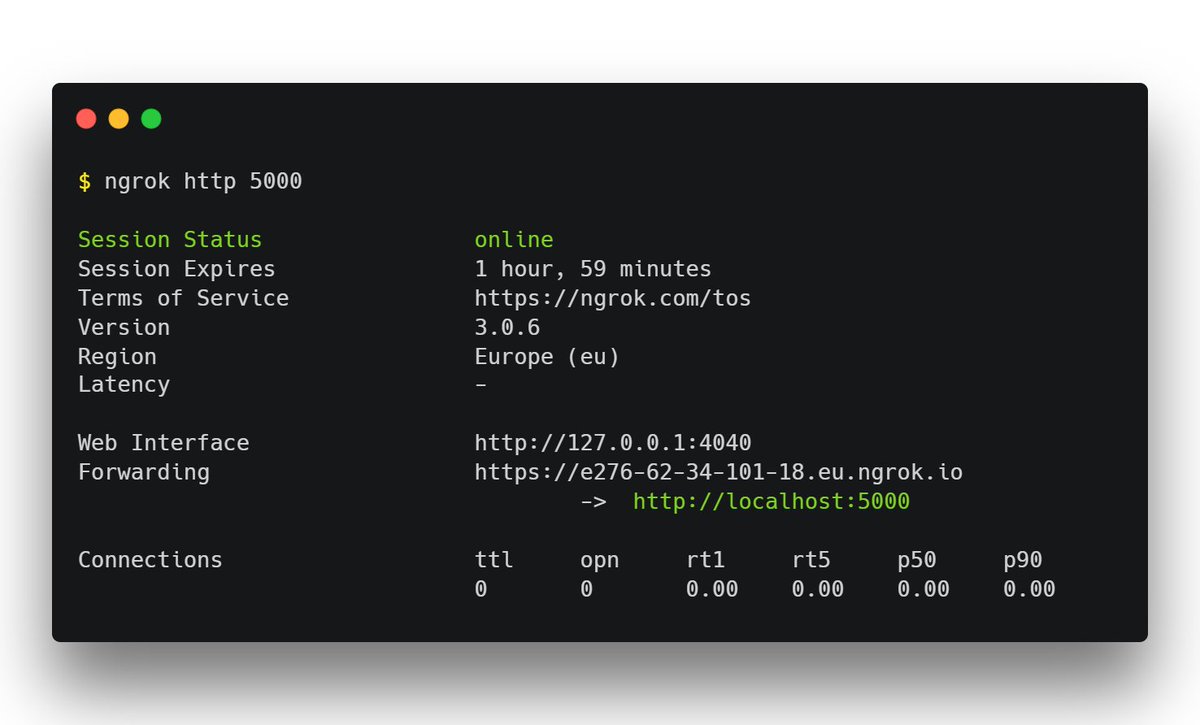
Si vous avez besoin d’exposer à internet une appli qui tourne sur un port local sans changer les réglages de firewall et d’ouverture de ports, c’est possible en une seule ligne de commande ! (attention, votre RSSI va vous détester 😉)

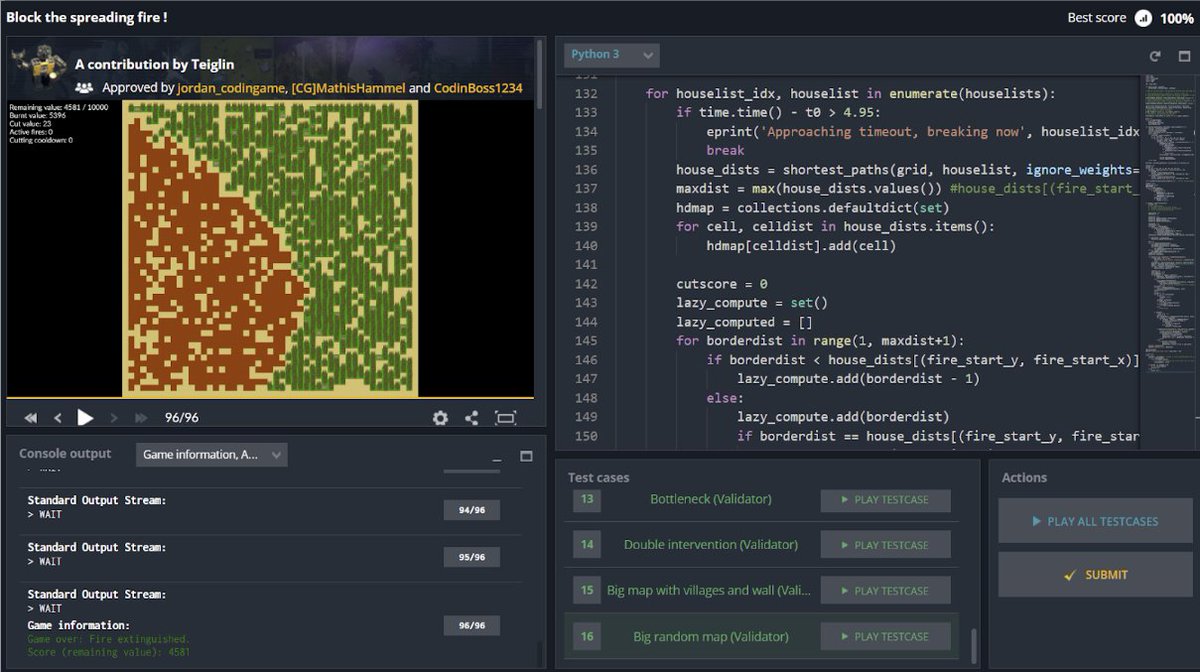
Comment ne pas les mentionner dans mon top 10 ? C’est sur ce site que j’ai découvert l’algo et les concours de code.
Mes jeux préférés, à essayer absolument : Clash of Code, et le Coding Escape Game.

TL;DR : ma liste ultime d’outils gratuits pour les développeurs·es :
contact@mathishammel.com
Copier
contact@mathishammel.com